De documenten, die je via je browser bekijkt zijn HTML: 'Hyper Text Markup Language' documenten.
Zie ook: Wikipedia: HTMLVoor het leren schrijven van html documenten kan ik de Handleiding HTML aanbevelen.
De handleiding is gemaakt door Hans de Jong. Van de handleiding was ook een download beschikbaar, zodat je die lokaal op je c: schijf kon opslaan.
Voor het maken van de documenten kan je een speciale html editor gebruiken.
In Windows gebruik ik '1st Page 2000'. (zie: Software) In 2000 was hiervan een gratis versie te downloaden van de makers,
tegenwoordig is alleen een nieuwere betaalde versie beschikbaar.
Het voordeel van speciale html editors is, dat doordat 'syntax highlighting' gebruikt wordt, je minder fouten maakt, die sneller zijn te verhelpen
In '1st Page 2000' zit ook 'HTML tidy': zie sourceforge: HTML tidy,
deze checkt of er geen fouten in de html code zit. Een andere tool is 'source code compressor' om overbodige spaties of nieuwe regels te verwijderen.
In '1st Page 2000' zitten ook nuttige help files van de 'Web Design Group'. De uitstekende handleidingen html en css zijn ook direct op de website te bekijken,
zie: htmlhelp, open de 'Reference section'.
Nederlands: htmlhelp
Het motto van de 'Web Design Group' is: ... Making the Web accessible to all. Op deze website kan ook een website gecheckt worden met een 'validator',
zie 'Tools'.
Om te controleren of de pagina's goede html 'code' bevatten kan je deze checken op w3 validator.
Er komt dan een menu met drie opties, Validate: 1 URL, 2 Local File, 3 Direct Input.
Via een browse menu kan de 'Local File' geselecteerd worden, met een check button krijg je een lijst met fouten ... of niet natuurlijk!
![]()
Het snelste werkt het, als de documenten in een map staan, bv: C:\home\index.html
In dit geval kunnen de fouten direct verbeterd worden, nog voor de upload naar de webserver.
Andere editors, die ook voor programmeren gebruikt worden:
Om de documenten naar mijn website te kopiëren gebruik ik (in windows) WinSCP.
Meer info op Tweakers.net:
WinSCP 4.1.8
Om eenvoudig naar de website te gaan zijn in de documenten 'home' plaatjes opgenomen:
![]()
Hierdoor kunnen geïnteresseerden, die deze pagina's via Google of Yahoo! vinden via deze link ook het menu zien, om naar andere pagina's te navigeren.
Info: anybrowser campaign. Deze site sprak mij zeer aan. Ik vind het irritant, als een site niet met Firefox bekeken kan worden.
Een goed artikel over websites staat op de site van Ben Wilbrink: website genealogie bouwen
| Presentatie | akten: weergave van handschrift en voorbedrukte tekst |
| FontForge | font editor |
| Webserver | PHP of Java: PDF documenten |
| HTML5 | nieuw: W3C standaard: fonts |
| LaTeX en TeX | PDF: software |
| DjVu | 'déjà vu' documenten |
Voor de presentatie van genealogische documenten is nog het nodige onderzoek nodig.
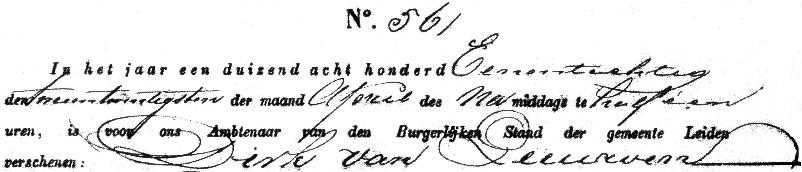
Het elegante handschrift uit de geboorte en huwelijks akten is lastig weer te geven op het internet.
Vroeger was 'schoonschrijven' een vak op school. Het 'vak' heet kalligrafie.
Het probleem voor de presentatie is, dat deze 'fonts' niet standaard op een computer geïnstalleerd zijn op een computer.
voorbeeld: van een stukje van een geboorte akte.

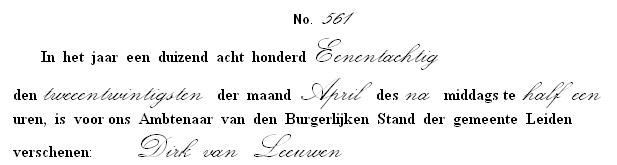
Een font, dat de geschreven tekst uit de oude documenten goed weergeeft is 'Exmouth', wat overeenkomt met 'Flemisch script' in de 'Handleiding HTML'
voorbeeld: geboorte akte met Exmouth font:

Een probleem bij bovenstaand font is de ruime onderlinge afstand tussen de regels. Een probleem is ook dat de regelafstand verschilt, de wit ruimte na de regel 'in het jaar een duizend achthonderd eenentachtig ...' is te groot.
Voorbeeld van het Exmouth alfabet:
![]()

Een probleem van de jpg bestanden is, dat deze groot zijn.
Eventueel kan een font bewerkt worden met een 'font editor'.
Op de website van Sourceforge staat een geschikt programma: FontForge.
FontForge is ontwikkeld om in Linux/Unix te gebruiken.
Op de website staat ook een uitgebreide handleiding om Cygwin te installeren.
Dit is nodig is om FontForge in windows te gebruiken,
zie: FontForge install procedures for cygwin under MS Windows
![]()
Een uitgebreid artikel over fonts staat op ook de website: zie
FontForge overvieuw
![]()
project homepagina: Itext
Omdat pdf door de Firefox en IE kunnen worden weergegeven, zijn dit interessante opties.
In de toekomst kan met de nieuwe html5 fonts van de server gebruikt worden. Zowel Firefox als Google: Chrome kunnen html5 weergeven.
Nieuw bij Firefox 3.6 is de ondersteuning van 'WOFF' = Web Open Font Format, zie
mozilla-firefox en Wikipedia: WOFF (Engels).
Zie ook: Wikipedia: web typography
(![]() ).
).
Meer info: W3C: Web Fonts Working Group Charter en
W3C: css3 fonts (![]() ) een uitgebreid artikel.
) een uitgebreid artikel.
Zie voorbeeld CSS3: w3schools: css3 fonts.

Ook Chrome (na versie 5.0) ondersteunt WOFF.
Een interessant artikel staat op de site van IBM developerworks
(![]() ):
):
zie: IBM developerworks: Create modern Web sites using HTML5 and CSS3
Van het artikel is een pdf download beschikbaar op de website.
Zie ook sectie 3 voor web fonts: IBM developerworks: HTML5 section3: Web fonts
Zie ook: IBM developerworks: HTML5 fundamentals (vier artikelen!)
Met de laatste versies van Firefox, Safari, Chrome en Opera kunnen nu ook '.ttf' of '.otf' fonts gebruikt worden.
Veel info in: Tweakers.net: Html5 en css3: de peilers van morgen
In mei 2010 introduceerde Google de Web Fonts.
Waarschuwing: Indien deze pagina met Internet Explorer (7.0) wordt geopend, komt de melding:
We're sorry, but the current version of www.google.com/webfonts is disabled for your browser...
Download Chrome...
Other browsers we can recommend are Firefox, Safari and Internet Explorer 9.
Google developers Getting Started Web Fonts
(![]() )
)
Voorbeeld: op de pagina, quote: In a modern web browser you should see a the font called Tangerine:

Een elegante manier om pdf documenten te maken is het gebruik van Latex. Latex is een markup-taal.
Wikipedia: TEX (meestal geschreven als TeX, uitgesproken als tech, dus met Griekse chi) is een opmaaktaal voor teksten en formules die als programmeertaal met uitbreidings mogelijkheden te gebruiken is. Met TeX is het mogelijk om een ingewikkelde lay-out op een relatief eenvoudige manier te beschrijven.
Een boek over Tex is te vinden op de site van O'Reilly:
Making TeX Work (![]() ).
).
 Zie ook: WikiBooks voor uitgebreide informatie:
Zie ook: WikiBooks voor uitgebreide informatie:
| WikiBooks | |
| Nederlands | Engels |
|---|---|
| LaTeX | LaTeX |
opmerking: de Nederlandse versie is nog niet klaar: er wordt nog gewerkt aan de vertaling.
Een goed voorbeeld voor de mogelijkheden van LaTeX staat in LaTeX Advanced Mathematics
Zie ook:| Wikipedia | Website | |
| Nederlands | Engels | |
|---|---|---|
| LaTeX | LaTeX | LaTeX project |
| TeX | TeX | TeX Users Group |
| MiKTeX | MiKTeX | MiKTeX |
| CTAN | CTAN | |
In de Nederlandse wikipedia vond ik een interessante link: Wilfried Van Hirtum LaTeX voor beginners In vier delen. (2011)
De belangrijkste website (internationaal) voor LaTeX en TeX is: CTAN 'Comprehensive TeX Archive Network'.In Nederland is de: TNG, Nederlandstalige TeX Gebruikersgroep: een vereniging van gebruikers van TeX en verwante programmatuur. Daaronder vallen onder meer LaTeX, ConTeXt, Metafont en MetaPost.
Bij linux wordt LaTeX vaak bij de distributie meegeleverd, voor windows is het gratis pakket MiKTeX beschikbaar.
Download pagina: Sourceforge: miktex
Bij het zoeken naar documentatie voor LaTeX en TeX vond ik nog een font, dat zeer geschikt is voor de genealogische documenten: Calligra (ontworpen door Peter Vanroose), vergelijkbaar met Exmouth.
Calligra voorbeeld: The quick brown fox ...
Zie ook: CTAN: Directory listing fonts Calligra
Zie voorbeeld op de Deense website van de TeX user groep: CalligraEen efficiënte manier om documenten op te slaan is DjVu.
Quote wikipedia: DjVu is een bestandsformaat dat voornamelijk gebruikt wordt voor het opslaan van ingescande documenten.
| Wikipedia | |
| Nederlands | Engels |
|---|---|
| DjVu | DjVu |
| STDU | |
Oorspronkelijk werd de software ontwikkeld in de AT&T Laboratories in 1996.
Om de DjVu bestanden te bekijken kan ook de STDU Vieuwer gebruikt worden (in Windows).
Website: STDU Vieuwer.
Zie ook recentie: Tweakers: STDU Vieuwer
STDU is de afkorting van Scientific and Technical Documentation Utility.
STDU is gratis voor persoonlijk gebruik.
Zie ook de pagina Sourceforge: djvu voor meer informatie over de open source versie 'DjVuLibre'
Dit is een goed alternatief voor PDF bestanden. Door de slimme compressie zijn de bestanden voor foto's, en scans kleiner dan andere methoden.
Voor de Chrome, Firefox en Opera browsers is een plugin beschikbaar.
Er is ook een 'portable' versie beschikbaar om lokaal opgeslagen DjVu documenten zonder browser te bekijken: DjVieuw4.
Postscript en PDF documenten kunnen met GSDjVu omgezet worden in DjVu bestanden.
| Favorieten | "bookmarks": SuperSnelSurfen / FritsFavorietenFile, ook Android! |
| Webserver | testfase: niet nodig voor statische pagina's |
| RSI | aanbevolen: gebruik sneltoetsen! |
Deze documenten hebben een interne style sheet, en kunnen eenvoudig met b.v. notepad ("Kladblok" uit de Bureau-accessoires) aan persoonlijke wensen aangepast worden.
NB.: Word, WordPad etc kunnen absoluut niet gebruikt worden! Zie ook: Tips: wordpad.
Door zo veel mogelijk 'links' op een regel te zetten, is het niet nodig om te scrollen.
Voor het beheer van de toekomstige FreeBSD webserver heb ik een nieuwe pagina gemaakt, QuickFreeBSD, om met Firefox snel commando's met automatisch copy via een PuTTY verbinding met plakken uit te voeren.
Voor de HTC-Tablet heb ik een nieuwe pagina gemaakt, Android, om met een WiFi verbinding snel het nieuws te lezen.
| informatie | omschrijving |
|---|---|
| SuperSnelSurfen | algemene bookmarks |
| FritsFavorietenFile | persoonlijke bookmarks |
| QuickFreeBSD | Beheer webserver met CommandLineInterface |
| Android | persoonlijke startpagina Tablet computer |
Om te oefenen met het schrijven van html documenten, is het niet nodig om een webserver (zoals
Apache) te gebruiken.
Ik heb op de pc een C:\home directory, waarin de gehele structuur van mijn website ontwikkeld wordt.
In de browser heb ik file:///C:/home/index.html als een van de favorieten ('bookmarks')
Als de files naar de webserver bij xs4all zijn gekopieërd check ik het met:
https://leeuwef.home.xs4all.nl/
Aanbevolen: gebruik géén InternetExplorer, maar Chrome of Firefox!
De IE kan niet ("lokaal") overweg met JavaScripts en geeft een hinderlijke pop-up bij het openen van een pagina:
Motto: wie last heeft van RSI gaat naar de knoppen !
Handig bij het surfen zijn de volgende tips:
| zoekfunctie | handig: direct zoeken, groen / rood indicatie |
| toolbar | handig: meest gebruikte adressen met één muisklik |
| plugin | handig: plugin's (Flash Player, Acrobat Reader) en extensies |
| Wikipedia
| externe link: extra informatie |
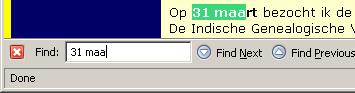
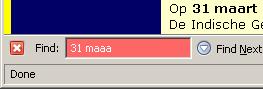
Met Control-f krijg je een zoekfunctie:
Het voordeel van Firefox is, dat je tijdens het invoeren van de tekst de woorden groen ziet.
Als het woord niet in het document staat, wordt het zoekvenster rood.
voorbeeld:

voorbeeld:

Via het menu: Bladwijzers | Bladwijzers ordenen
kan je een menu maken voor de meest gebruikte sites.
voorbeeld:

Tip:
Door de namen op de bladwijzerbalk kort te houden, passen er veel links op de regel.
Handig is het gebruik van plugins en extensies, deze kunnen gedownload worden van firefox_plugins en addons_firefox
Veel gebruikte plugins zijn: Adobe 'Flash Player', 'Acrobat Reader', Windows Media Player, QuickTime, en RealPlayer.
Flash wordt veel gebruikt voor bewegende plaatjes, en kan het beste direct geïnstalleerd worden.
De Acrobat reader is handig voor het lezen van pdf documenten in de browser, omdat dit sneller werkt dan de Adobe pdf reader.
Een handige extensie is 'auto-copy', hiermee komt geselecteerd tekst automatisch op het clipboard, om met control-v in een andere applicatie te plakken.
De installatie van een extensie wordt via de menu optie Bestand uitgevoerd:
Bestand | Bestand openen en selecteer de xpi file.
Rechts onder in het scherm is de extensie te zien:
voorbeeld:

| zoekfunctie | selectief zoeken voor Linux, BSD, Windows |
| Maps | straten vinden, naast plattegrond ook satelliet plaatje |
| Docs | docs en spreadsheets, via webbrowser overal te lezen |
| Notepad | kladblok voor aantekeningen |
| Analytics | informatie over bezoekers van site |
Een handige tip voor Google is de selectie voor Linux, BSD of Microsoft (Windows) documenten of programma's
voorbeeld: Linux
voorbeeld: BSD
voorbeeld: Microsoft
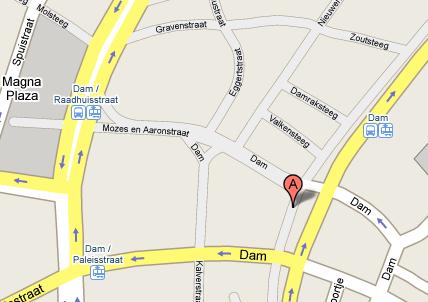
Om een adres te vinden kan je Google maps gebruiken, in het zoekveld vul je de plaats en de straatnaam in.
Met het scroll wiel op de muis kan je in en uit zoomen!
voorbeeld: Amsterdam, Dam
| Satelliet weergave: | Kaart weergave: |
|---|---|

| 
|
Google Notebook kladblok voor aantekeningen.
Google analytics geeft statistieken voor bezoek website.
In de webpagina's wordt een klein javascript opgenomen met een Google account.
Hierdoor kan bekeken worden, waar de bezoekers van de site vandaan komen, het aantal, en de tijd op een pagina.
Interessant is ook de technische informatie, browser en schermresolutie.
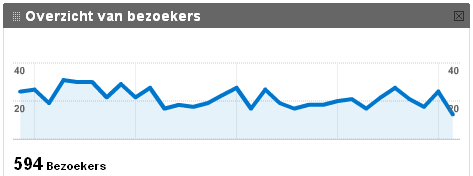
voorbeeld: aantal bezoekers (februari 2010, per dag)
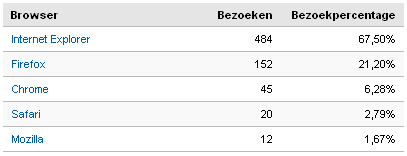
 voorbeeld: browser
voorbeeld: browser

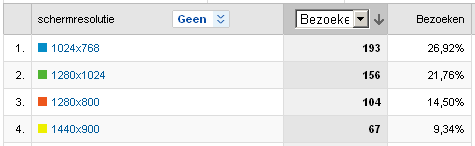
voorbeeld: scherm resolutie

Om foto's op een website te plaatsen kan men Jalbum gebruiken.
Het blijkt, dat de versie 7 van Jalbum ook geschikt is voor documenten.
(In de vorige versie was de tekst van de verkleinde jpg plaatjes niet goed te lezen)
Het voordeel van JAlbum is de snelheid, de plaatjes worden in mappen opgeslagen, en Jalbum zorgt voor de juiste grootte van de plaatjes in het album.
Ook wordt de benodigde html code (voor de navigatie met de muis) en miniatuur plaatjes gemaakt.
De miniatuur plaatjes worden in de genealogie en in de geschiedenis documenten gebruikt, naar de grote foto's in het album te linken.
Bij Jalbum kan de stijl (kleuren etc) aangepast worden aan de smaak van de WebMaster.
Bij mijn 'Album' gebruik ik skin: "Chameleon" en stijl: "Grays.css", Dit levert een grijze achtergrond,
die aansluit bij de ander grijstinten in de pagina's.
Hoewel JAlbum 'gratis' is, is een donatie mogelijk, op de site staat: Jalbum is freeware and our aim is to improve it and keep it free in the future too! Running Jalbum as a full time project is of course not without costs. We therefore appreciate if you want to support this project by donating on the Jalbum donate page. Donations from as little as 1% of the user community would be enough for this project to work out economically. Your support can therefore make a difference.
Op langere termijn wil ik een eigen webserver installeren.
Op het gebied van een eigen server valt nog het een en ander te leren op het gebied van PHP (programmeren) en MySQL (databases)
Vanwege de veiligheid (hack-proof) wordt eerst een statische website gemaakt, zonder php, sql etc.
De prioriteit van een eigen webserver is verlaagd: bij XS4ALL is ook nog voldoende ruimte voor mijn pagina's! Bovendien is de upload van een lokale webserver langzaam, vanwege de snelheid van adsl (a = asymetrische dsl: snelle download, langzame upload).
Een volgende ontwikkeling is, om een 'CMS' Content Management Systeem te gebruiken.
Dit heeft een zeer lage prioriteit, de huidige menu structuur werkt prettig. Als CMS komt Wordpress in aanmerking.
Bij de meeste 'cms' programma's wordt alle informatie in een database opgenomen, en is de mogelijkheid om naar externe 'statische'
pagina's te linken beperkt.
| link | omschrijving |
|---|---|
| Firefox | Aanbevolen browser, geen last van pop-up's! |
| 1st Page 2000 | Version 2: free: vroeger! HTML editor, vier niveau's: ook voor beginners! |
| sourceforge: Notepad++ | Notepad++ is een source code editor met de programmeur in gedachten |
| Handleiding HTML | De Nederlandse referentie over HTML |
| HTML op het net | Naslagwerk over HTML |
| joomla | Cutting Edge Content Management (Engels !) |
| Kees Moerman | Website met heel veel informatie |