Bij de meeste providers (XS4ALL, Ziggo, KPN etc.) kan iedereen een eigen 'home' pagina maken.
Bij de providers heeft men standaard geen mogelijkheid om een database te gebruiken.
Voor een uitgebreide site kan een database en / of php-perl-python programmeertaal nodig zijn.
In dit geval is een 'hosting' provider nodig, of moet men zelf een webserver installeren.
Om de pagina's naar de website van de provider te kopiëren, kan men in windows WinSCP gebruiken... (vroeger!)
Tegenwoordig is FileZilla gebruikelijk!: zie ook hoofdstuk upload.
Soms is het nodig om zelf op de server van de website in te loggen. Hiervoor kan men in Windows het beste PuTTY gebruiken.
Opmerking: In Linux worden standaard al terminals geïnstalleerd.
Voor het 'beheer' van de website (met een Linux server!) is enige basis kennis van Linux handig.
Zowel WinSCP, Putty als FileZilla gebruiken een beveiligde 'geëncrypte' 'SSH' verbinding.
| Wikipedia: | Website | |
| Nederlands: | Engels: | |
|---|---|---|
| PuTTY | PuTTY | PuTTY |
| FileZilla | FileZilla | FileZilla |
| WinSCP | WinSCP | WinSCP |
 Sinds het voorjaar van 2020 wordt ook een nieuwe Asus Chromebook gebruikt voor de website.
Sinds het voorjaar van 2020 wordt ook een nieuwe Asus Chromebook gebruikt voor de website.
Deze nieuwe Chromebook is geschikt om met Linux-Debian te werken.
Op de Asus praktijk
pagina staat de volgende Debian software voor de website beschreven: Bluefish html editor, Filezilla ftp client, Firefox browser
In de volgende hoofdstukken: layout en voorbeeld staat een eenvoudige website met enkele pagina's beschreven.
Het voorbeeld kan ook als zip file gedownload worden.
In het hoofdstuk upload staan wat aanwijzingen om de bestanden naar de provider te kopiëren.
Om te beginnen, kan men met eenvoudige html al een site maken.
Het belangrijkste is het 'index.html' bestand dat layout van de website bepaald.
Dit staat goed beschreven in de handleiding html:
zie 'frames' in Handleiding HTML: frames
Om in Windows te testen kan men op een PC een C:\www directory maken.
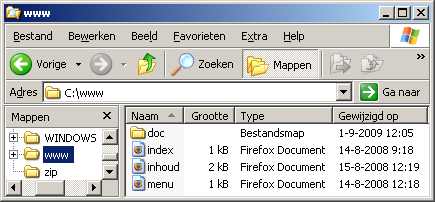
Voorbeeld structuur:Voorbeeld www map:

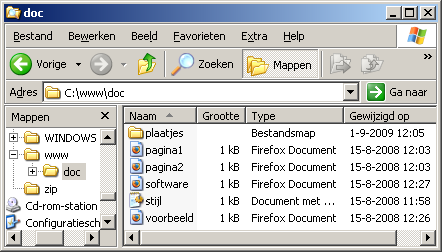
Voorbeeld doc map met .html bestanden:

![]()
Helaas... een probleempje... bovenstaand voorbeeld heeft nog de oude html-code van 12 jaar geleden:
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1">
Beter de moderne UTF-8:
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
![]() Wordt binnenkort aangepast!
Wordt binnenkort aangepast!
Opmerkingen:
Om de inhoud naar de provider te kopiëren gebruikte men vroeger ftp, voor een betere veiligheid kan men beter 'versleuteld' kopiëren met b.v. WinSCP.
Bij het inloggen gebruikt men dezelfde naam en wachtwoord als voor email.
In het geval van XS4ALL komen de pagina's in een 'WWW' directory.
Meer informatie staat in de hoofdstukken: Internet, Linux, Windows
In het vorige hoofdstuk staat een eenvoudige statische website beschreven.
Om de inhoud te controleren is het in dit geval niet nodig om een webserver te gebruiken.
De structuur (menu) en de tekst kan direct met een browser bekeken worden.
De bestanden van het voorbeeld staan in onderstaande zip file, de 'www' directory kan het beste geplaats worden in C:\
| download | voorbeeld |
|---|---|
| www.zip |
Opmerking:
Indien de zipfile 'standaard' in Windows wordt uitgepakt, komt deze in de 'Documents and Settings' map.
Daardoor werken de links in het menu niet, opgepast!
inhoud: van de bestanden
![]() Op mijn website heb ik bovenstaand voorbeeld staan: zie voorbeeld. (opent in nieuw venster)
Op mijn website heb ik bovenstaand voorbeeld staan: zie voorbeeld. (opent in nieuw venster)
Linux commando's:
leeuwef@xs3:~/WWW/doc/www% ls -lr
total 16
drwxr-xr-x 3 leeuwef user 4096 Mar 22 08:40 doc
-rw-r--r-- 1 leeuwef user 290 Aug 14 2008 index.html
-rw-r--r-- 1 leeuwef user 992 Aug 15 2008 inhoud.html
-rw-r--r-- 1 leeuwef user 744 Aug 14 2008 menu.html
index bestand geeft indeling website: links menu, rechts tekst
leeuwef@xs3:~/WWW/doc/www% cat index.html
<!DOCtype HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head
<title>Mijn HOME pagina</title>
</head>
<frameset cols="20%,80%" frameborder="no">
<frame name="menu" src="menu.html">
<frame name="inhoud" src="inhoud.html">
</frameset>
<noframes>
<body>
To view this page, your browser must support frames.
</body>
</noframes>
</html>
menu: (links)
leeuwef@xs3:~/WWW/doc/www% cat menu.html
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<style type="text/css">
body { background-color:#000066; font-family:arial,sans-serif; font-size:12pt; }
a { text-decoration:none; color:white; }
a:visited { color:white; }
a:active { color:red; }
a:hover { color:red; }
</style>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1">
<base target="inhoud">
</head>
<body>
<P>
<center><a href="index.html" target="_top">home</a></center>
<p>
<hr color=yellow>
<b>
<a href="doc/pagina1.html">Hoofdstuk 1</a><br>
<a href="doc/pagina2.html">Hoofdstuk 2</a><br>
<a href="doc/software.html">software</a><br>
<a href="doc/voorbeeld.html">html voorbeeld</a><br>
</b>
<hr color=yellow>
</font>
</body>
</html>
inhoud: welkom pagina (rechts)
leeuwef@xs3:~/WWW/doc/www% cat inhoud.html
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>start pagina</title>
<meta http-equiv="Content-type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="doc/stijl.css">
</head>
<body>
<h1>Welkom op mijn website!</h1>
<p>
Hier komt een omschrijving van de inhoud.<br>
via het menu kan je verschillende hoofdstukken bekijken!
<p>
<img src="doc/plaatjes/new.gif" border="0" WIDTH=32 HEIGHT=24>
<p>
<p>
Hier komt een omschrijving van de wijzigingen.
<p>
<p>
<!--
email contact: <img src="doc/plaatjes/email.gif" border="0"> webmaster
-->
<img src="doc/plaatjes/contact.jpg" title="mail is welkom!" border="0">
<!--
dit is een commentaar regel, die zie je niet op de website
Het is aan te bevelen, om je email adres in een plaatje "contact.jpg" op te slaan,
hierdoor is de kans kleiner, dat je spam krijgt!
Zie voorbeeld.
-->
</body>
</html>
voorbeeld: "style sheet" style.css
leeuwef@xs3:~/WWW/doc/www% cat stijl.css
/* stijlblad */
H1, H2, H3, H4 { font-family: sans-serif; font-weight: bold }
H1 { font-size:18pt; }
H2 { font-size:14pt; }
H3 { font-size:13pt; }
H4 { font-size:13pt; }
HTML,BODY { color:#000099; background-color:#FFFFDD; }
BODY, P, TD, TH, div { font-family:arial,sans-serif; font-size:12pt; }
A:link { text-decoration:none; font-weight:normal; color:#0000FF; }
A:visited { text-decoration:none; font-weight:normal; color:blue; }
A:hover { text-decoration:underline; font-weight:normal; color:red; }
A:active { text-decoration:none; font-weight:normal; color:red; }
Voor de upload naar de webserver worden de html pagina's eerst op de PC gecontroleerd door ze via bestandsbeheer te openen in een browser.
In dit geval bij voorbeeld, open "html-file" met firefox: file:///home/frits/WWW/doc/website.html
Opmerking: bovenstaande is handig in Linux... NU met de Chromebook en de Caret editor worden de html files gecontroleerd door in de "filer" te klikken op de html-file, en opent een "view" mode in de browser.
Nadat de 'website' op de PC werkt, moeten de files naar de provider worden gekopieerd.
Vroeger werd vaak het ftp protocol gebruikt om de files te uploaden. Een nadeel van ftp is, dat de data niet versleuteld is.
Ook het user-id (logon) en wachtwoord is niet versleuteld tijdens inloggen. Dit is geen probleem in een 'lokaal' thuis-netwerk.
Informatie uit de Wikipedia:
Voor het uploaden naar een website kan met het beste Secure Copy
of FTPS (secure ftp) gebruiken.
 Tegenwoordig gebruik ik in Linux FileZilla, the free FTP solution voor de upload naar XS4ALL.
Tegenwoordig gebruik ik in Linux FileZilla, the free FTP solution voor de upload naar XS4ALL.
Door het instellen van poort 22 voor de transfer, wordt secure FTP gebruikt.
Er is nu ook een FileZilla Pro, met protocol support for WebDAV, Dropbox, en Google Drive.
Vroeger ... in Windows gebruikte ik WinSCP.
Na de 'upload' met WinSCP moeten de rechten van de files gecontroleerd worden.
Uit veiligheids overwegingen, kan het zijn, dat alleen de eigenaar 'lees/schrijf-rechten'( 600 = -rw------- )
heeft, het doel is echter, dat iedereen de pagina kan lezen!
Opmerking: de rechten van nieuwe bestanden moeten gecheckt worden.
Dit kan met met WinSCP hersteld worden: met de rechter muisknop op de remote file kunnen de rechten aangepast worden, zie handleiding XS4ALL WinSCP windows
Indien meerdere files worden gekopieerd, kan men de rechten ook via het menu instellen:
via Menu | Options | Preferences | Transfer | Upload options
kan de set permissions ingesteld worden:
voorbeeld:

Het aanpassen van de rechten kan eenvoudig met een PuTTY terminal op de webserver bij de provider worden uitgevoerd.
Met het chmod 'change mode' commando kan dit voor alle bestanden in een keer uitgevoerd worden.
Voorbeeld:
Aanpassen van de lees-rechten in de Aldfaer directory met de 'persoonskaarten': chmod 644 * = -rw-r--r--.
met het ls -l commando voor en na chmod maakt de verschillen duidelijk.
leeuwef@xs3:~/WWW/doc/aldfaer% ls -l -rw------- 1 leeuwef user 2615 Sep 27 07:15 zevenbergen_ariaantje_668.html -rw-r--r-- 1 leeuwef user 2580 Sep 27 07:15 zomeren_arie_587.html -rw-r--r-- 1 leeuwef user 3528 Sep 27 07:15 zomeren_cornelia_291.html -rw-r--r-- 1 leeuwef user 4004 Sep 27 07:15 zonnevijlle_adriaan_102.html -rw-r--r-- 1 leeuwef user 3017 Sep 27 07:15 zonnevijlle_janna_470.html -rw-r--r-- 1 leeuwef user 2716 Sep 27 07:15 zonnevijlle_loureijns_173.html -rw-r--r-- 1 leeuwef user 5076 Sep 27 07:14 zonnevijlle_sara_66.html -rw------- 1 leeuwef user 2310 Sep 27 07:15 zuidendorp_maria_747.html -rw-r--r-- 1 leeuwef user 4622 Sep 27 07:15 zwiep_chris_106.html -rw------- 1 leeuwef user 3310 Sep 27 07:15 zwiep_willem_698.html -rw-r--r-- 1 leeuwef user 3294 Sep 27 07:15 zwier_jacob_336.html -rw-r--r-- 1 leeuwef user 2154 Sep 27 07:15 zwier_jacob_337.html leeuwef@xs3:~/WWW/doc/aldfaer% chmod 644 * leeuwef@xs3:~/WWW/doc/aldfaer% ls -l -rw-r--r-- 1 leeuwef user 2615 Sep 27 07:15 zevenbergen_ariaantje_668.html -rw-r--r-- 1 leeuwef user 2580 Sep 27 07:15 zomeren_arie_587.html -rw-r--r-- 1 leeuwef user 3528 Sep 27 07:15 zomeren_cornelia_291.html -rw-r--r-- 1 leeuwef user 4004 Sep 27 07:15 zonnevijlle_adriaan_102.html -rw-r--r-- 1 leeuwef user 3017 Sep 27 07:15 zonnevijlle_janna_470.html -rw-r--r-- 1 leeuwef user 2716 Sep 27 07:15 zonnevijlle_loureijns_173.html -rw-r--r-- 1 leeuwef user 5076 Sep 27 07:14 zonnevijlle_sara_66.html -rw-r--r-- 1 leeuwef user 2310 Sep 27 07:15 zuidendorp_maria_747.html -rw-r--r-- 1 leeuwef user 4622 Sep 27 07:15 zwiep_chris_106.html -rw-r--r-- 1 leeuwef user 3310 Sep 27 07:15 zwiep_willem_698.html -rw-r--r-- 1 leeuwef user 3294 Sep 27 07:15 zwier_jacob_336.html -rw-r--r-- 1 leeuwef user 2154 Sep 27 07:15 zwier_jacob_337.html
Het plan om een eigen server te installeren gaat niet door. we leven nu in 2020...
Doordat de server bij XS4ALL wordt gehost, is er een zeer snelle response, door de bandbreedte van de internet verbinding.
Dit kan niet bij een eigen server, waar de laatste kilometer een ADSL verbinding is. Dit beperkt de upload snelheid.
Ook een voordeel van XS4ALL is de "https" server, met certificaten. Door de certificaten komen de pagina's hoger in de Google "page-ranking".
Oude informatie:
Indien men een database wil gebruiken kan men beter een web-server-pakket installeren.
Voor Linux en Windows zijn verschillende pakketten beschikbaar, die eenvoudig en snel een server installeren.
Het voordeel is, dat apache, php en mysql al geconfigureerd zijn, en eenvoudig gestart kunnen worden.
Opmerking:
De genoemde software zit standaard al in Linux / FreeBSD.
De configuratie van de onderdelen vergt enige studie!
Voorbeeld:
apachefriends XAMPP (website)
Sourceforge: XAMPP is a very easy to install Apache Distribution for Linux, Solaris, Windows and Mac OS X
Voor internet kan men beter een server gebruiken die Linux of FreeBSD gebruik als operating systeem.
Thuis ga ik werken met een FreeBSD server, zie ook nieuwe pagina FreeBSD
Om veilig te werken, worden op de server zo min mogelijk processen gestart.
Voor de webserver is alleen tcp poort 80 nodig voor het weergeven van de html pagina's.
Om wat ervaring te krijgen wordt eerst een 'statische' website gemaakt, zonder stript talen (php, perl, python)
Als de beveiliging onvoldoende is, kan de server 'gekraakt' worden, zie: website stegeman gehackt
informatie:
ssh: beveiligde verbinding: Wikipedia: (Engels) ssh
sudo: voor 'root' rechten: Wikipedia: (Engels) sudo
FreeBSD: IBM: (Engels) Why FreeBSD
Jail: Webwereld: jail in FreeeBSD
Voor het bewerken van html kan men het beste een speciale editor gebruiken,
géén 'tekst' processor.
Het voordeel van een speciale editor is 'syntax highlighting':
door gebruik van verschillende kleuren, kunnen fouten eerder gevonden worden.
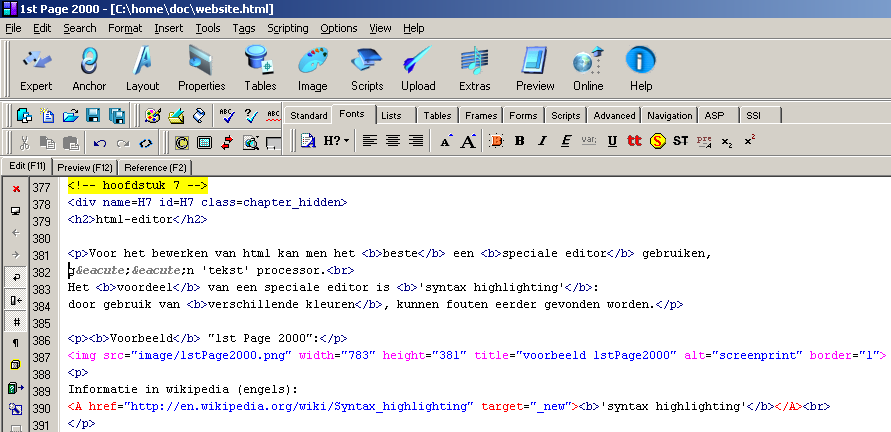
Voorbeeld "1st Page 2000": (jaren geleden in Windows XP)

Informatie in wikipedia: Syntaxiskleuring en (Engels): syntax highlighting
Hoewel de "1st Page 2000" free edition wel op de website genoemd word, is op de download pagina alleen de commerciële "1st Page 2006" te vinden.
 Voor het publiceren van foto's op de website gebruik ik Jalbum.
Jalbum zorgt er voor dat alle afbeeldingen een standaard formaat krijgen, en maakt kleine plaatjes voor navigatie.
Voor het maken van een album zijn verschillende layouts 'skins' beschikbaar, zodat het kleurenschema aan de website kan worden aangepast.
Voor het publiceren van foto's op de website gebruik ik Jalbum.
Jalbum zorgt er voor dat alle afbeeldingen een standaard formaat krijgen, en maakt kleine plaatjes voor navigatie.
Voor het maken van een album zijn verschillende layouts 'skins' beschikbaar, zodat het kleurenschema aan de website kan worden aangepast.
De website is gemaakt met versie 7.1, met als layout -toen!- 'Chameleon' (gray).
Bij versie 6.x had ik een probleem met de jpg compressie: teksten op een plaatje waren niet goed leesbaar.
Jalbum is gemaakt door David Ekholm uit Zweden in 2002, zie ook: Wikipedia: Jalbum (en)
De instellingen voor het album zitten in een configuratie file. Jalbum gebruikt een 'bron' map, met hoge resolutie foto's, en een 'doel' map, met geschaalde (kleinere) fotoŽs.
Voor de website ga ik nu nog uit van een scherm-resolutie van 1024x768 pixels (afgaande op Google: analytics, 27%) in de toekomst kan dit aangepast worden. Voor het maken van een album, 36 mappen en ongeveer 270 bestanden is ca. 12 minuten nodig.
De originele foto's in de 'bron' zijn hoge resolutie scans, 400 DotPerInch, waardoor de afbeeldingen in de toekomst ook voor een geprinte publicatie geschikt zijn. Ook kan overwogen worden om een 'EBook' te maken, die ook zonder internet verbinding te lezen is. Voor een schermafbeelding is c.a. 100 dpi de standaard op een PC, op mobiele smartphones en tablets etc. wordt een hogere pixel dichtheid gebruikt.
De software Aldfaer staat in de pagina genealogie: Aldfaer.
Voor de HTML bewerking wordt nu in hoofdzaak de Chromebook gebruikt.
(BlogPagina September 2014)
Zie ook: Chromebook Caret.
In een artikel van How-To Geek zag ik: How to Work Offline on a Chromebook [DECEMBER 30, 2013].
Hierin stond een link: Caret, an offline graphical text and code editor with syntax highlighting.
It will allow you to work with code files offline or just have an powerful text editor for editing files stored on your Chromebook.
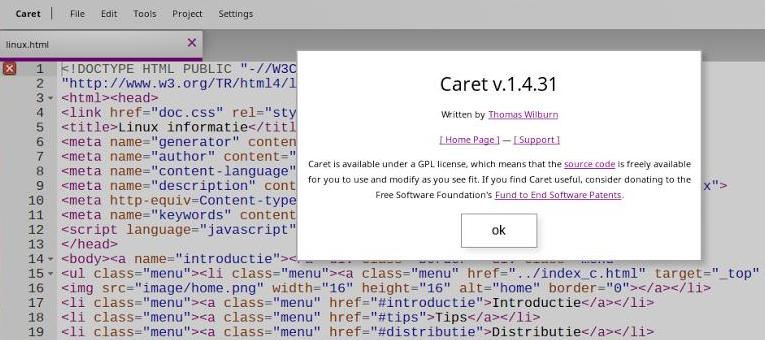
Een feature van Caret, is de 'automatische' upgrade in de achtergrond.
Na een upgrade zie je even een pop up, die je op de hoogte brengt.
Website van de ontwikkelaar van de software: Thomas Wilburn.net
Quote: Professional Text Editing for Chrome and Chrome OS, a serious editor for local files, aimed at working programmers.
Handig: Retained mode: Caret will remember your open tabs and re-open them for you. You won't have to take five minutes to find all your work again after taking a break or rebooting for a system update.
Een handige feature van Caret is, dat bij het openen van een html tag, automatisch de afsluit tag wordt gegenereerd.
Voorbeeld: bij het openen van <p> komt automatisch </p> tevoorschijn!
Hiervan maak ik gebruik voor onder andere een nieuwe paragraph, bold tekst ( <b> ) en voor tabellen ( <ul> en <li> ).
Voorbeeld: veel gebruikte code
help ==== <div align="justify"></div> <center></center> <blockquote></blockquote> geïnstalleerd <a href="onderzoek.html#januari2020">onderzoek</a> <a href="BlogPagina.html#januari2020">BlogPagina</a> <a href="https://www.site.nl/" target="_new"><b>site.nl</b> tekst</a> <img src="image/smiley.jpg" width="16" height="16" alt="smiley" title="happy"> <img src="image/smiley.jpg" width="16" height="16" alt="smiley" title="happy" border="0" align="right" hspace="7" vspace="7"> <div class="fs">Bron: <a href="https://www.zeeuwsarchief.nl/zeeuwen-gezocht/" target="_new" title="naar: Archief">Zeeuws Archief</a></div> <span style="color:red">Systeemprogrammaprobleem</span> <span style="color:blue">link</span> valign="top" colspan="2"
Handig: voor een overzicht van speciale characters, zie: Handleiding HTML.nl: Overzicht karakters.
Quote: In het volgende overzicht worden voor de verschillende groepen code-posities uit de ISO 8859-1 en Unicode karaktersets enkele voorbeelden gegeven.
Omdat de code met de Caret editor nog enigszins expirimenteel was, is deze eerst gecheckt met de W3C HTML validator.
Hiervoor is de "test.html" file eerst ge-upload naar de website.
Opmerking: ik gebruik " .html " files voor de website. Om te testen kan ook " .htm " gebruikt worden!
Een probleempje was, dat ik een eenvoudige versie in de "head" in de html code gebruikte.
<html><head> <link href="doc.css" rel="stylesheet" type="text/css"> <title>Test Pagina</title> </head><body>
Hierdoor dacht de html validator, dat de code html5 was, ipv html versie 4.
Een foutmelding was:
1. Warning: This document appears to be written in Dutch. Consider adding lang="nl" (or variant) to the html start tag.
From line 1, column 121; to line 2, column 6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/1998/REC-html40-19980424/loose.dtd">
Een ander probleem zijn wel de diakritische letters (met 'accenten'), die in de namen van de genealogie voorkomen. Dit is een gevolg van de 'Windows-1252' character set in Aldfaer software.
Zie voorbeeld 'foute' html code:

Hendrik trouwde, ten hoogste 34 jaar oud, vr 1798 met ...
benodigde aanpassingen ... geeft 'goede' html:
ó = ó in vóórIn het verleden gebruikte ik een script, die de tekens aanpast naar html stijl. (zie: tips: MobaXterm script)
In deze tip ook: het aanpassen: http://nl.wikipedia naar https://nl.wikipedia in alle html bestanden.
Opmerking: in bovenstaande voorbeeld in de tips gebruikte ik toen nog Windows... om linux opdrachten uit te voeren!
Nu in Linux zijn scripts meer vanzelfsprekend om teksten met 'streaming' editors te bewerken.
Introductie: Caret de versie in 2014:
Het voordeel van een speciale html editor, in dit geval Caret, is 'syntax highlighting': door gebruik van verschillende kleuren, kunnen fouten eerder opgemerkt en hersteld worden.

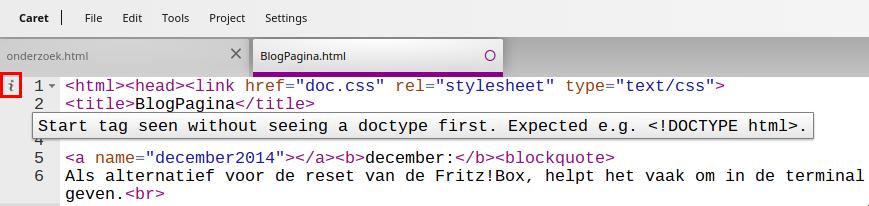
Handig is, dat Caret de html syntax checkt, zie voorbeeld informatie melding:

In dit geval ontbreekt een stuk van het header deel van de html pagina. Ik gebruik de editor in dit geval om de tekst te checken die toegevoegd wordt aan de computer blog, of de tekst voor het genealogie onderzoek. Hiervoor is het niet nodig om de hele pagina te laden.
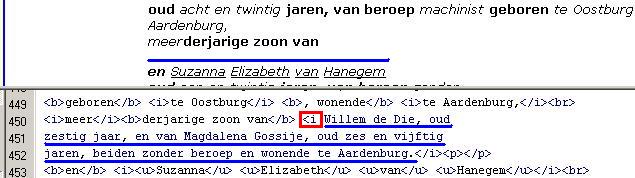
Voorbeeld van een niet goed geopende 'italic' tag: <i moet zijn <i> in de html bron (rood, onder)

Het resultaat is, dat een stuk van de tekst (blauw aangegeven) weg valt in het bovenste weergave deel.
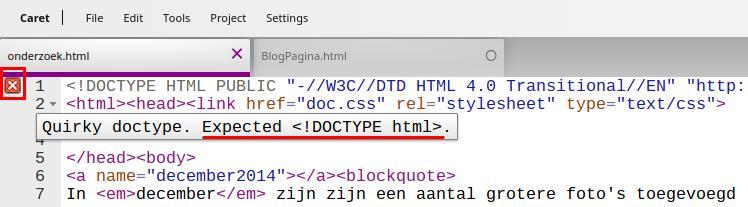
Een html fout wordt aangegeven met een rood kruis in de kantlijn:

In dit geval gaat Caret uit van HTML5, terwijl mijn pagina nog HTML versie 4 gebruikt.

Om de 'oude' blogpagina aan te vullen met de nieuwe 'test' html code, is op de Lubuntu computer de
Bluefish html editor geïnstalleerd.
Quote: Bluefish is a powerful editor targeted towards programmers and webdevelopers.
Omdat ik op plaatjes in de website soms met een rood kader of rode streep accenten toe voeg, is op Lubuntu XPaint geïnstalleerd.
Zie voorbeeld op: LubuntuHowto install XPaint
Zowel Bluefish als XPaint zijn met de command prompt geïnstalleerd. Bij het opstarten van XPaint miste ik een "file" in het menu. De procedure is, om via het context menu in de filer een bestand te openen met XPaint.
Met Bluefish kon de nieuwe blog tekst aan de bestaande BlogPagina worden toegevoegd.
Bluefish heeft ook de optie om teken codering aan te passen naar UTF-8.
Dit was ook een mooie gelegenheid om het bestand in de moderne UTF-8 standaard op te slaan in plaats van de verouderde ISO-8859-1.
De Bluefish gaf bij het opslaan een foutmelding over een "open" quote teken. Dit is vervangen door een accent.
Opmerking: de editor neemt zelf het initiatief om in de head van de html de aan te passen, zie: charset en generator content
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="generator" content="Bluefish 2.2.10">Een slordigheid is, dat de oude generator content regel er bleef staan:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
Daarna is het tijd voor een html check met de validator! De vorige html check was in november 2015.
De validator kwam met een onverwachte foutmelding:
Jump To: Error(s) blocking validation geeft:
Sorry, I am unable to validate this document because on line 973 it contained one or more bytes that I cannot interpret as utf-8.
The error was: utf8 "\xEF" does not map to Unicode.
De tekst van het probleem was: "geïnstalleerd"
Google levert op: stackoverflow: encoding - x00, xEF, xC8 - what type of format are these?.
They look like hex numbers but they could be unicode characters ... \xEF as unicode = ï == u"\u00ef".
Deze pagina verwijst naar: fileformat: unicode geeft:
Unicode Character 'LATIN SMALL LETTER I WITH DIAERESIS' (U+00EF)
Op deze website zijn ook andere unicode characters op te zoeken.
Een leuk voorbeeld geeft de
Unicode Character Search: Query: "e":
Are you looking for Unicode character U+0065: LATIN SMALL LETTER E? ... geeft 527 hits.
Op de BlogPagina november 2011 kwamen de zogenaamde diakritische tekens met accenten ook al ter sprake bij een html check.
Deze tekst staat ook op Validatie: html.
Dit is een goede leerschool om volgende pagina's van de website om te zetten naar utf8.
Op de twee blogpagina's staat ruim 20 keer "geïnstalleerd", en in de genealogie pagina's komen ook accenten voor in de namen.
Gelukkig (vanzelfsprekend) heeft de Bluefish editor search en replace, maar controle is nodig!
Opmerking: er is ook nog een Linux "cli" command-line-interface!
Zie volgende hoofdstuk, voor een cli search en replace
Opmerking: binnenkort ga ik de diakritische tekens in de genealogie (Aldfaer) html export corrigeren met een Linux script naar correcte HTML code.
Door een script kunnen de verschillende letters in één keer aangepast worden in de verschillende "parenteel" pagina's.
Voorbeeld: diakritische tekens met accenten.
Voor correcte html moeten letters met accenten aangepast worden.
Op de pagina Tips stonden al de volgende twee voorbeelden van de Linux prompt:
Aanpassen: een paar keer Nederlands-Indië, e met "trema" (wikipedia), de ë wordt omgezet naar de ë html versie.
Zie: Willem Ruys voor resultaat.
frits@giga:~/WWW/doc$ perl -pi -e's/ë/ë/' Willem_Ruis.html
Voorbeeld: aanpassen links naar websites.
Een paar jaar geleden startte de aanpassing van websites van http naar https (secure) webservers.
aanpassen: http://nl.wikipedia naar https://nl.wikipedia in alle html bestanden, en ook in de Engelse wikipedia links (met MobiXterm)
Zie ook: BlogPagina november 2015:
Behalve de Wikipedia gebruiken steeds meer andere sites tegenwoordig ook https (secure!) in plaats van http.
[2015-06-30 10:01:48]:~/LauncherFolder/www Frits@amd:perl -pi -e 's/http:\/\/nl.wikipedia/https:\/\/nl.wikipedia/' *.html [2015-06-30 10:12:00]:~/LauncherFolder/www Frits@amd:perl -pi -e 's/http:\/\/en.wikipedia/https:\/\/en.wikipedia/' *.html
Opmerking: in het bovenstaande voorbeeld wordt een "slash" = / gebruikt op de commando regel als "seperator" voor de substitute "s" opdracht.
Aangezien de slash ook in het web-adres van de wikipedia voorkomt, moet deze slash vooraf gegaan door een "escape", de back-slash.
Voorbeeld: voor de Asus webpagina wilde ik een FileZilla logo toevoegen.
Ik zocht met de Linux "grep" commando naar de tekst "filezilla.png" in alle html bestanden:
frits@giga:~/WWW/doc$ grep filezilla.png *.html website.html: <img src="image/filezilla.png" width="74" height="74" alt="filezilla logo" align="right"></a>
Voorbeeld: ImageMagick.
Linux "command line" beeldbewerking, aanpassen van breedte of hoogte van afbeeldingen.
voor de Asus webpagina wilde ik van een aantal afbeeldingen de breedte instellen op 1000 pixels.
fritsvleeuwen@penguin:~/WWW/doc/image$ convert Asus-Firefox-software -resize 1000 Asus-Firefox-software fritsvleeuwen@penguin:~/WWW/doc/image$ convert Asus-Filezilla-XS4ALL.jpg -resize 1000 Asus-Filezilla-XS4ALL.jpg
Behalve in de breedte kan ook de hoogte van plaatjes aangepast worden.
Voorbeeld: aanpassen hoogte van twee Chromebook software "launcher" plaatjes: -resize x186 optie is hoogte 186 pixels.
Zie resultaat bij de Chromebook: "Shelf" Launcher
fritsvleeuwen@penguin:~/WWW/doc/image$ convert FileZilla-launcher.jpg -resize x186 FileZilla-launcher.jpg fritsvleeuwen@penguin:~/WWW/doc/image$ convert Firefox-launcher.jpg -resize x186 Firefox-launcher.jpg
Opmerking: bij het "convert" commando wordt twee keer een bestandsnaam gebruikt: bron en doel.
Indien deze namen identiek zijn wordt de "oude" (bron) file overschreven.
De naam van het doelbestand moet aangegeven worden, anders komt een foutmelding: "missing an image filename".
Enkele websites om html te leren:
van harte aanbevolen: Handleiding HTMLHandig: Handleiding HTML accenten
Engels talige sites:
van harte aanbevolen: w3schools quote: educate yourself!htmlhelp-en
html.com Starting Coding Today With Free HTML Tutorials... Welcome! You've Found the Easiest Way to Learn HTML and CSS.
yourhtmlsource
pageresource
So, you want to make a Web Page!
Interessante informatie staat ook op de site van de overheid: DigiToegankelijk
Zie ook: Ben Wilbrink: Een website genealogie bouwen: website bouwen